« 2012年09月 | メイン | 2012年11月 »
2012年10月20日
paypalのエクスプレスチェックアウト Order Sale違い
ページの遷移とか処理はほぼ同じ。
だた、Saleは即課金されるのに対してOrderは課金準備中(処理中)とペイパル管理画面上にてなる。(っぽい
Orderの場合はその後店主がいつでもその金額を実際に引き落とせるようになってるのかな?
もうペイパルドキュメントが整理されていなくてむちゃくちゃだ。
ちゃんと整理すれば日本でも使われるんだろうけどなぁ・・・・
投稿者 muuming : 18:38 | コメント (0)
2012年10月19日
pg_dump データーなし
pg_dump -s データベース名
これでテーブル作成のcreate 文だけ吐き出される
投稿者 muuming : 10:13 | コメント (0)
2012年10月18日
paypal 高速チェックアウト・標準チェックアウト違い
参考ペイパルサイト(パクリ)
要約:つまるところ高速チェックアウトは個人情報等を入れるのは本サイトのみでペイパル側で入れなくていい。決済完了の瞬間に本サイトにユーザーはすでにいる。標準チェックアウトではペイパルサイトで支払い入力・決済まで完結して決済完了後に本サイトに戻す。ってことかな。
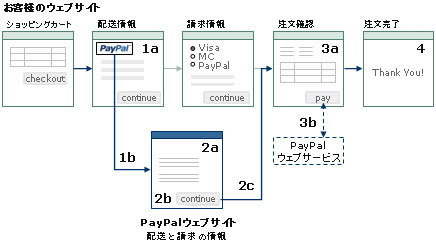
■まずは高速チェックアウト

1a 顧客は購入する製品を選択した後、ウェブサイトで[PayPal でチェックアウト]ボタンをクリックします。これにより、顧客はウェブサイトに配送先や請求書送付先の情報を入力する手間を省くことができます。
1b インテグレーションポイント1
API コールで、取引の詳細を PayPal に受け渡します。次いで、HTTP リダイレクトを介して顧客を PayPal に移します。顧客は PayPal に移動します。
2a 顧客は PayPal に保存されている配送先住所と支払い方法を選択します。
2b 顧客は[チェックアウトを続行]をクリックして、PayPal の使用を承認した後、ウェブサイトに戻ります。
2c インテグレーションポイント2
顧客はウェブサイトに戻されます。PayPal は HTTP リダイレクトにより顧客を移動させます。その後、API コールによって、注文の履行に必要とされる配送先住所、メールアドレス、その他の情報といった取引の詳細を取り込みます。
3a 顧客がウェブサイトでチェックアウト処理を終了し、注文を確認した後、注文を完了させます。
3b インテグレーションポイント3
顧客が発注を行うと、API コールで PayPal を呼び出し、支払いを請求します。(顧客にはこのステップは示されません。)支払い取引が開始され、PayPal が支払いのメール受領書を顧客に送付します。
4 顧客を注文確認ページに移動します。

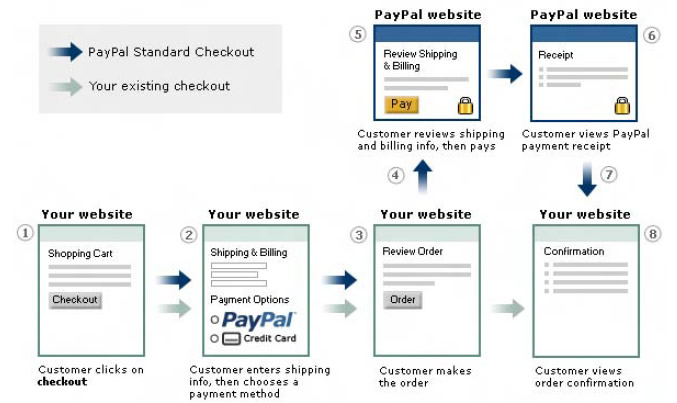
■標準
1,チェックアウトプロセスは、買い手が商品をションピングカートに追加し、チェックアウトをクリックした時から始まります。
2. 買い手は配送情報を入力し、支払い方法としてPayPal を選択します。お客様は入力された配送情報に基づいて、税金と配送料を計算します。
3. 買い手は注文金額を含む注文内容を確認し、[ 注文] ボタンを押します。
4. HTML リダイレクトによってPayPal に移動します。
5. 買い手はPayPal で配送先住所と請求情報を確認または編集します。PayPal をクリックして、支払いを完了します。支払いが処理され、PayPal から買い手にメール受領書が送られます。
6. 買い手はPayPal 支払い受領書を確認します。
7. 自動復帰が有効な場合、買い手はお客様のウェブサイトに自動的に移動します。
8. 買い手がお客様のウェブサイトの注文確認画面に移動します。お客様は支払いが成功したことをメールまたはPayPal 即時支払い通知によって通知されます。
配送料や税金の計算に買い手の配送先住所を必要としない場合、買い手に配送先住所や請求書送付先住所の入力を依頼する前に、PayPal オプションを表示することをお勧めします。こうすることによって、PayPal アカウントを持っている買い手は、PayPal に登録された情報を使用してすばやくチェックアウトできます。この場合2 つの方法があります。
1.チェックアウトページに表示する一律の配送料と税金をPayPal に提供する
2. PayPal 配送料計算ツールと税金計算ツールを使用して、買い手の税金と配送料の
総額を計算する
投稿者 muuming : 11:07 | コメント (0)
2012年10月15日
jquary セレクター ラジオボタン
$('input[name="id"]')にて選択できる
//値の取得は
$('input[name="sex"]:checked').val();
//次のようにしてチェックをつけることも
$('input[name="id"]').val(['0']); // male がチェックされる