« javascriptキューのお話 | メイン | イラレの制御点の座標 »
2017年06月13日
SVGのパラメーター
SVG画像をイラレ等で書き出すと
ぱ
pathのパラメーターがハイフン入った物があったりしてるが、
0-1.2,3,4 とか成っているような感じ
多分おそらく
0,-1,2,3,4 とカンマが省略できる部分を省略してると思う。多分だけど・・・
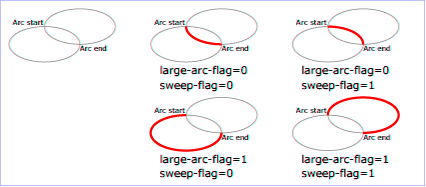
large-arc-flag と sweep-flag
長弦 短弦 右左曲がりのパラメータの違いは以下参照

あとa と A等など、大文字小文字で指定できるが、は同じなのかと思ってたが、aは座標指定が相対、Aは座標指定が絶対らすい
https://triple-underscore.github.io/SVG11/paths.html#PathDataCubicBezierCommands
SVGコマンドとcanvasのコマンドの対応表がのってるページ
投稿者 muuming : 2017年06月13日 17:45