« 2017年09月 | メイン | 2017年11月 »
2017年10月31日
連続画像から動画
ffmpeg -r 24 -i %03d.jpg -vcodec libx264 -pix_fmt yuv420p -r 24 out.mp4
001.jpg
002.jpg~と準備する
-r 24 でfps 24
投稿者 muuming : 18:32
2017年10月28日
スマホで勝手に文字が大きくなる
特にPC用のサイトを表示させた時に、小さい文字が大きくなるよねー。
CSSチェックしてもまちがってないのよねー。
これは自動で勝手に小さい文字を調整する機能があるからなの。
なのでこれを禁止!
-webkit-text-size-adjust: none;
text-size-adjust: none;
しかし androidのchromeで効かない場合がある
そんな時は高さ制限を入れてやるとうまくいく・・・
body * {
max-height: 5000000em;
}
https://stackoverflow.com/questions/11694767/android-chrome-ignoring-webkit-text-size-adjustnone-property-text-is-being-sc
投稿者 muuming : 13:12
2017年10月26日
ラズパイ LED遊び
GPIOは多分 3.3V
GPIOピン1本あたりの最大電流は16mA
複数本のGPIOピンを使用する場合、同時に流せる電流の合計は50mAまで
らしいです
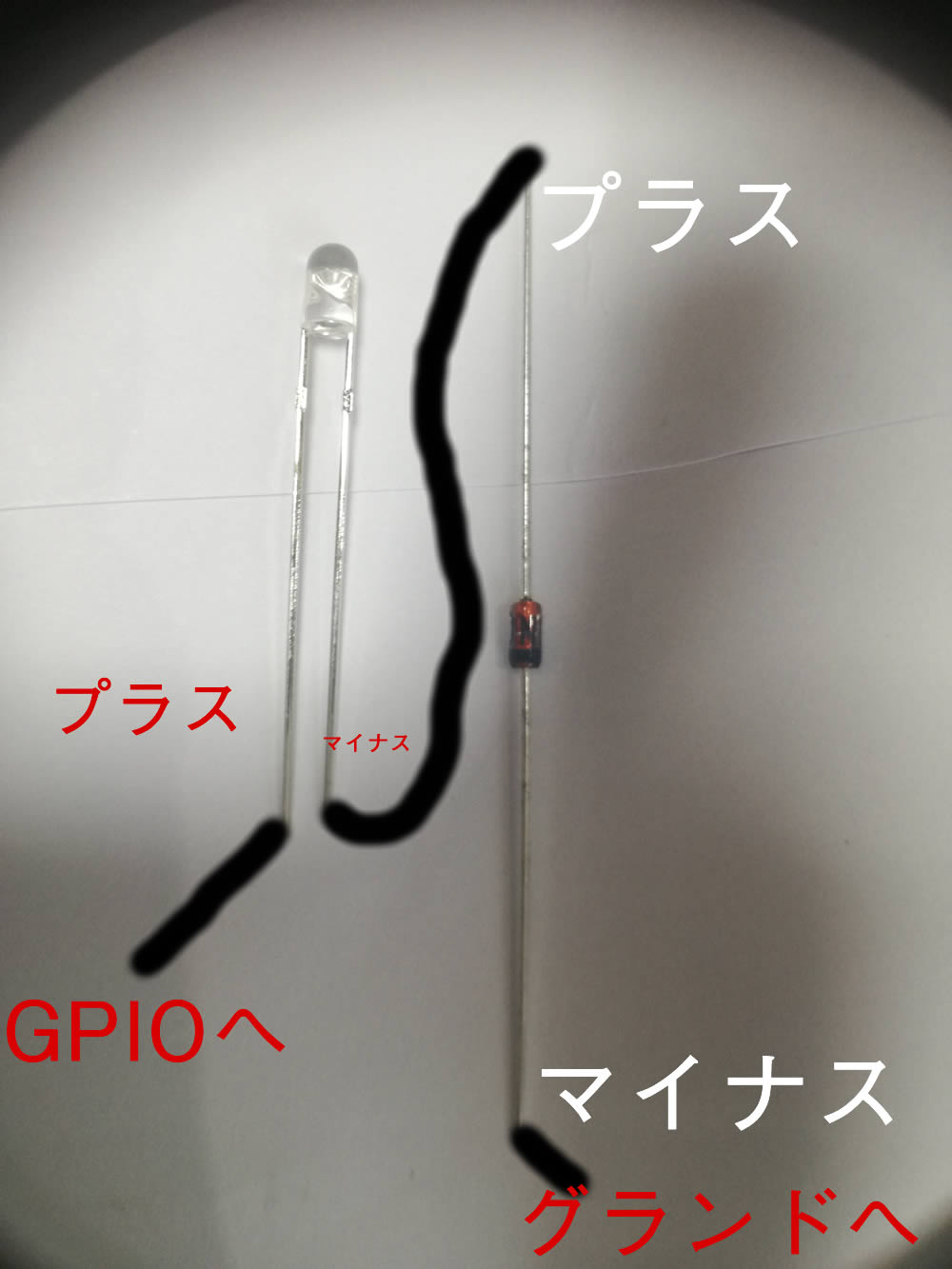
LEDは足の長い方がプラス
ラズパイのグランド側がマイナス、GPIO側がプラス
私は抵抗の計算めんどくさいので、ある程度の電圧なら同じ電流が流れるように作用するCRDをかます。これで10mmの電圧に固定される。抵抗をかますよりちょっとお高いけどね。
んで CRDの極性だが 青帯がある方がマイナスのようだ。
投稿者 muuming : 14:40
2017年10月23日
まんなか
すぐ忘れるなー いかんいかん position: absolute; top: 50%; left: 50%; content: 'no image'; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
投稿者 muuming : 17:31
2017年10月19日
画像の先読み込み
var imgList =["img/top/main1.jpg","img/top/main2.jpg","img/top/main3.jpg"];
var loadEndNum = 0;
var imgObjList = [];
var loadEndFnc = function() {
loadEndNum++;
if(loadEndNum === imgList.length){
doSlide();
}
};
for(var i=0;i<imgList.length;i++){
imgObjList[i] = new Image();
imgObjList[i].onload = loadEndFnc;
imgObjList[i].src = imgList[i];
}
var doSlide = function(){
alert("読み込み完了");
};
投稿者 muuming : 14:33
2017年10月16日
rasberry pie3 Model B でLチカ
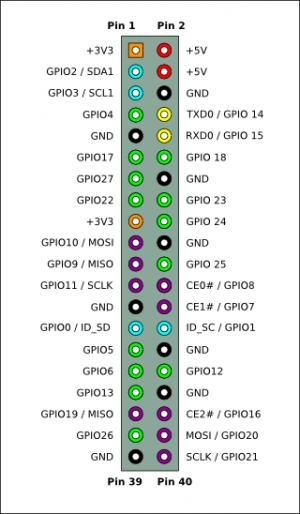
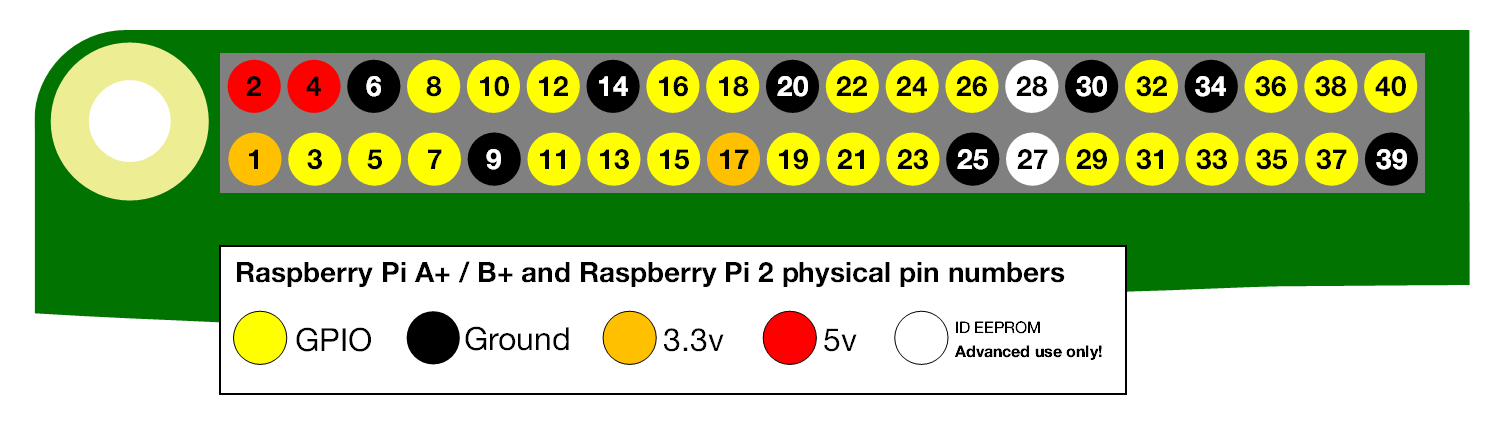
GPIOの一覧


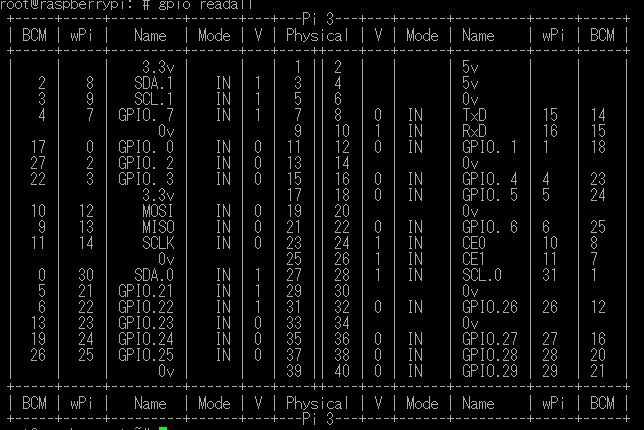
現状の状態を確認
#gpio readall

ピン番号7をOUTに設定
※ピン番号は#gpio readall で見た時の Physical の番号
gpio -1 mode 7 out
ピン番号ではなくGPIO.の番号でも指定可能なのかな
gpio -g mode 21 out
通電
gpio -1 write 7 1
遮断
gpio -1 write 7 0