« fontインストール | メイン | append終わった? »
2018年12月07日
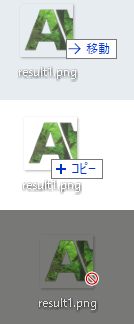
ドラッグ時のマウスカーソルの表示はCSSではないよ

$("body").on("drag",function(e){
e.originalEvent.dataTransfer.dropEffect = "none";
});
drag開始時であれば
$("body").on("dragstart",function(e){
event.dataTransfer.effectAllowed = "copy";
});
none
どの操作も許可されていない(ドロップを禁止)。
copy
コピーのみが許可されている。
move
移動のみが許可されている。
link
リンクのみが許可されている。
copyMove
コピーまたは移動のみが許可されている。
copyLink
コピーまたはリンクのみが許可されている。
linkMove
リンクまたは移動のみが許可されている。
all
コピー、移行、リンクの全ての操作が許可されている。
だってさ
あとdrag時の表示を変えるには
var dragIcon = document.createElement('img');
dragIcon.src = 'logo.png';
dragIcon.width = 100;
e.dataTransfer.setDragImage(dragIcon, -10, -10);
これをdragstartにぶちこむといいのかな?
投稿者 muuming : 2018年12月07日 16:32