« 2020年09月 | メイン | 2020年12月 »
2020年10月30日
wordpress dbDeltaが動いてない!
create 文をprintしてそのままコマンドラインで叩いてもエラー無し。なんでテーブル作られないの???
と思ったら
http://3.1415.jp/hsyxfi7e/
によると書式を厳密に書かないと動かないようだ。
dbDeltaがエラー吐いてくれればいいけど、どうやって取ればいいかわかんなかったので原因調べるのに時間かかった。
結局今回は
create table を
CREATE TABLE と大文字にしたら治った・…
なんでこういう仕様になっているんだろう。
投稿者 muuming : 10:28
2020年10月20日
wordpressのrest_apiでのログイン判定
if (! is_admin() )
では取れないっぽい。
wordpress rest api get current user あたりで検索
うまく動くものが出来たら追記する予定
投稿者 muuming : 14:26
2020年10月14日
touch系イベントの順番
特定のタッチイベントとマウスイベントの順序は実装依存ですが、標準仕様ではひとつの入力に対して次の順序が典型であるとしています。
touchstart
指の動作に応じて 0、または複数の touchmove イベント
touchend
mousemove
mousedown
mouseup
click
投稿者 muuming : 13:11 | コメント (0)
2020年10月11日
drag&drop系のメモ
※動作は試してない。
1,移動元の要素に
draggable="true"
で要素をドラッグ可能にする
2、移動先に
dropzone="copy"
ドラッグされるデータのコピーがドロップされる
dropzone="move"
ドラッグされるデータが移動してドロップされる
dropzone="link"
ドラッグされるデータ元へのリンクがドロップされる
3、jsで ドラッグ開始時にDataTransferというオブジェクトにドラッグするデータをセット
$("#h").on("dragstart",function(e){
e.dataTransfer.setData("id", e.target.id);
});
4、ドロップ時
$("#移動先要素").on("dragover", function(e){
e.preventDefault();//元からある動作無し (必須ではない?)
e..originalEvent.stopPropagation();//バブリング無し(必須ではない?)
var id_name = event.dataTransfer.getData("id");
});
とおもったけど、なんかおかしいというか、思ってるのと違うような…
dropzone="copy" って動いてないような?というか使い方ちがうのか?
結局ondropイベントが登録されてる場所にドロップ可能になってるような??
このあたり、よーわからん。
※dragover イベントの登録も必要なようだ。
$("body").on('dragover', "#otosubasyo", function () {
return false;
});
-----------------------------
ゴチャゴチャ書いたが以下に落ち着いた
drag&dropではなくdrag&drop風の動作
移動でつかめる部分はcssでcursor:moveに
移動でつかめる部分を mousedownで、移動する部分をposition:rerativeに
mousedownしたらマウスの初期位置を取得するのと何かしら移動中のフラグをつける
bodyのmousemoveイベントで移動中であればマウスの移動距離を取得
初期値と現在地の違いから移動する部分のtopとleftを変更でマウスについてくる感じになる
bodyのmouseupイベントで移動中であれば移動中フラグ取り消しdropする範囲内であればdrop処理する
移動でつかめる部分を元の位置に戻す場合はposition left topを元に戻す
---------------------------------
が これだとスクロールした場合など微妙にずれるので・・・
マウスダウンした時に要素のどの座標をつかんでいるかを記録
offset().top -e.pageX
mousemoveでマウスの座標と最初に記録した座標から現在のoffset({top:....,left:.... })を設定
これでずれない!
投稿者 muuming : 05:53
2020年10月10日
after before のhover時のcss
p::after:hover はだめ
p:hover::afterなら効く
投稿者 muuming : 17:46
ワードプレスのアイコンフォント
管理画面のアイコンってFont Awesome的なものだよなとおもってたが dashicons ていうらしい
一覧を紹介しているいいページがまだ見つかってないのでそれは必要な時探す。
とりあえず使い方は このあたり
css
font-family: "dashicons";
content: "\f127";
cssfileの読み込み
wp_enqueue_style('dashicons', get_stylesheet_uri(), array('dashicons'));
通常は管理画面では読み込まれてるだろうからcssだけかな
投稿者 muuming : 15:34
$.contains(container,target);
要素が含まれるか判定
$.contains(container,target);
target が「container中にあるか
引数に設定する要素はDOM要素です。jQueryオブジェクトは利用できないので注意してください。
投稿者 muuming : 04:50
2020年10月06日
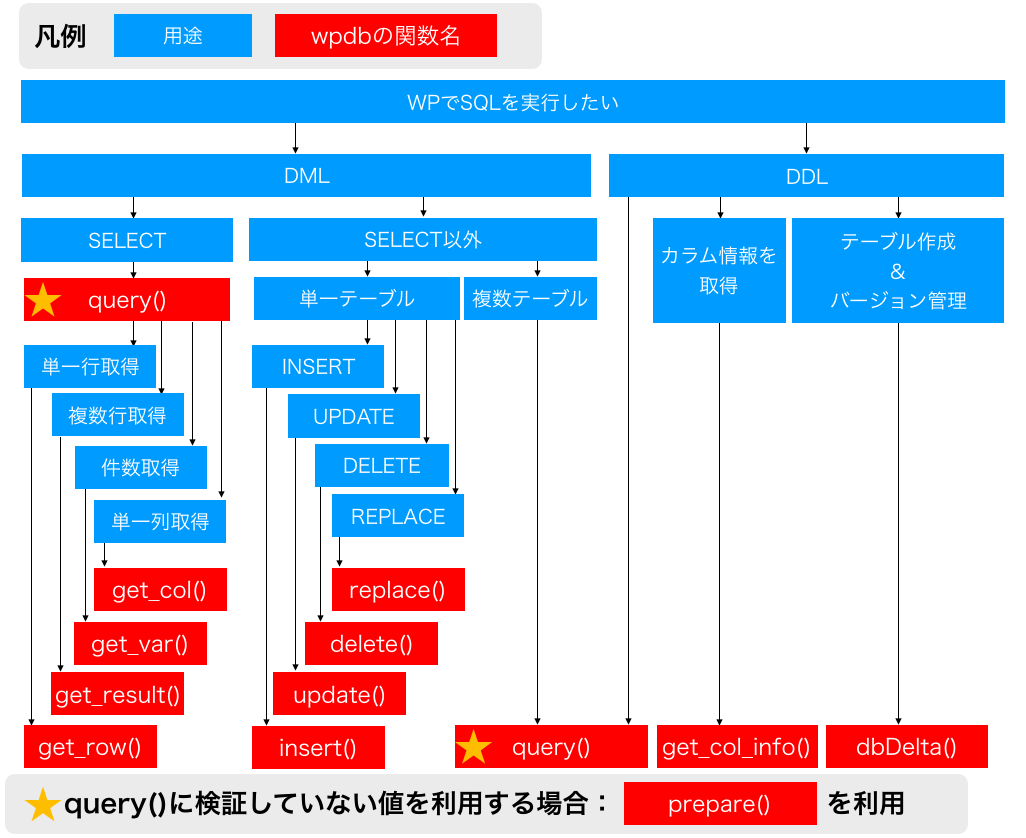
ワードプレスでのデータベース操作方法
https://one-ap-engineer.com/wpdb/
この図はわかりやすい!

投稿者 muuming : 13:54
2020年10月05日
ワードプレス 有効・無効・アンインスコ時の処理をつける
https://blog.it.churaumi.tv/wordpress-plugin-register-activation-deactivation-uninstall-hook
/* 有効にした時に引数で指定したファンクションを実行 */