« 2017年05月 | メイン | 2017年07月 »
2017年06月26日
dragイベント違い
イベント 発生するタイミング
dragstart ドラッグ開始時
drag ドラッグしている間
dragend ドラッグ終了時
dragenter ドラッグしている要素がドロップ領域に入ったとき
dragover ドラッグしている要素がドロップ領域にある間
dragleave ドラッグしている要素がドロップ領域から出たとき
drop ドラッグしている要素がドロップ領域にドロップされたとき
投稿者 muuming : 05:07
2017年06月14日
SVGからcanvasへpathで描画
制御点の位置を算出して ctx.bezierCurveToでパス引いてって方法を探ってたんですが、結局・・・・SVGとcanvasは既に換算できる方法が用意されていた・・・!
var obj1 = new Path2D("M10 10 h 80 v 80 h -80 Z");
ctx.stroke(obj1);
これだけ org
投稿者 muuming : 18:19
イラレの制御点の座標
 このページに答えがあった。
https://graphicdesign.stackexchange.com/questions/28411/how-to-show-the-coordinates-of-point-handles-in-adobe-illustrator
結論からいうと情報ウインドウ出してペンツール的な物で上にポイント持っていって、後は目視!
コピペできないのが痛いが今のところこれしか手がない、しょうが無い。
このページに答えがあった。
https://graphicdesign.stackexchange.com/questions/28411/how-to-show-the-coordinates-of-point-handles-in-adobe-illustrator
結論からいうと情報ウインドウ出してペンツール的な物で上にポイント持っていって、後は目視!
コピペできないのが痛いが今のところこれしか手がない、しょうが無い。
投稿者 muuming : 11:56
2017年06月13日
SVGのパラメーター
SVG画像をイラレ等で書き出すと
ぱ
pathのパラメーターがハイフン入った物があったりしてるが、
0-1.2,3,4 とか成っているような感じ
多分おそらく
0,-1,2,3,4 とカンマが省略できる部分を省略してると思う。多分だけど・・・
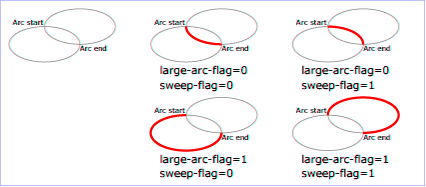
large-arc-flag と sweep-flag
長弦 短弦 右左曲がりのパラメータの違いは以下参照

あとa と A等など、大文字小文字で指定できるが、は同じなのかと思ってたが、aは座標指定が相対、Aは座標指定が絶対らすい
https://triple-underscore.github.io/SVG11/paths.html#PathDataCubicBezierCommands
SVGコマンドとcanvasのコマンドの対応表がのってるページ
投稿者 muuming : 17:45
2017年06月07日
javascriptキューのお話
var p=1;
setTimeout(function(){p=2},1000);
while(p==1){
console.log("waiting");
}
console.log("end");
上記処理はいつまでたっても終わらない。
といのはsetTimeoutで登録された関数は最後の行console.log("end");が終わってから1秒後に実施されるのでpの値は変わらずwhileループは無限ループとなる
ならばimg.onLoad とかどうなの?って思うがこれもキューに登録されているんで同じことになる。
var p=1;
var img = new Image();
img.onLoad = function(){
"use strict";
p=2;
};
img.src = "a.jpg";
console.log(p);
while(p===1){
console.log("a");
}
console.log("end");
これも無限ループばい
投稿者 muuming : 09:42
2017年06月06日
javascript promise
なんかこんな感じ
function profunc(file) {
return new Promise(function(resolve, reject){
settimeout(function(){
//ごにょごにょっと処理
if(err){
reject(err);
}else{
resolve(retval);
}
},5000);
});
});
}
profunc().then(function(){alert("aa");}).catch(function (error) {
// 呼ばれる
console.log(error); // => 'Error'
});
throw "Invalid Format";エラーもcatchしてくれるらしい
投稿者 muuming : 14:49
2017年06月03日
Classのstatic private public がスパゲッティ
private宣言されたものは外部から直接変更できない
var 宣言されたものは publicで外部から参照、変更できる
↑ここまで プロパティ(変数・関数)のアクセス権
static はインスタンスを作らずともアクセス可能なプロパティ(変数、関数)
使い所がいまいち分からないが・・・
http://fukumori.org/oo/why_use_getters_and_setters_j.html
1. クラス内部のデータ表現を変えた場合でも呼び出し側のコードを変更する必要がない。
8. 値の正当性チェックを入れることができる。
このあたりはいいかも?とか
-----------------------
getter setter は作法としてはセットで使う値をセット、値を取得
getterは引数なしの事
setterは引数必須
変数はprivateアクセスとして外から直接いじれないようにしつつ、操作をメソッド経由で行う。
何のメリットがあるのかはわからねーw
どうも使い方がしっくりこないので自分では使わないかもしれない・・・
というかjsの場合、privateな変数つくれないからどっちにしろ外からアクセスできるし、うーん意味あるの??
'use strict'class Test {
constructor() {}
// x座標のゲッター
get x() {
return this._x || 0;
}// y座標のゲッター
get y() {
return this._y || 0;
}// x座標のセッター
set x(x) {
this._x = x
}// y座標のセッター
set y(y) {
this._y = y;
}get distance() {
return Math.sqrt(this.x * this.x + this.y * this.y);
}
}const test1 = new Test;
console.log(test1.distance);// 0;
test1.x = 3;
test1.y = 4;
console.log(test1.distance);// 5
投稿者 muuming : 18:21
2017年06月02日
javascript class的な
var SimpleClass;
SimpleClass = (function(){
function SimpleClass() {
this.message = 'Public';
}
return SimpleClass;
})();
var obj = new SimpleClass();
console.log(obj.message);
#クラス名のSimpleClassの後に、ドット(.)とprototypeを付けて、その後にメソッド名を付けます
var SimpleClass;
SimpleClass = (function(){
function SimpleClass() {
this.message = 'Public';
}
SimpleClass.prototype.printHello = function () {
console.log("newしたオブジェクトからは呼び出せる");
};
return SimpleClass;
})();
var obj = new SimpleClass();
obj.printHello();
とおもったが、これ古いわ。今はけっこうPHPと同じ感じでいけるっぽい
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}