« イラストレーター小数点精度 | メイン | 塗りと枠 »
2019年01月04日
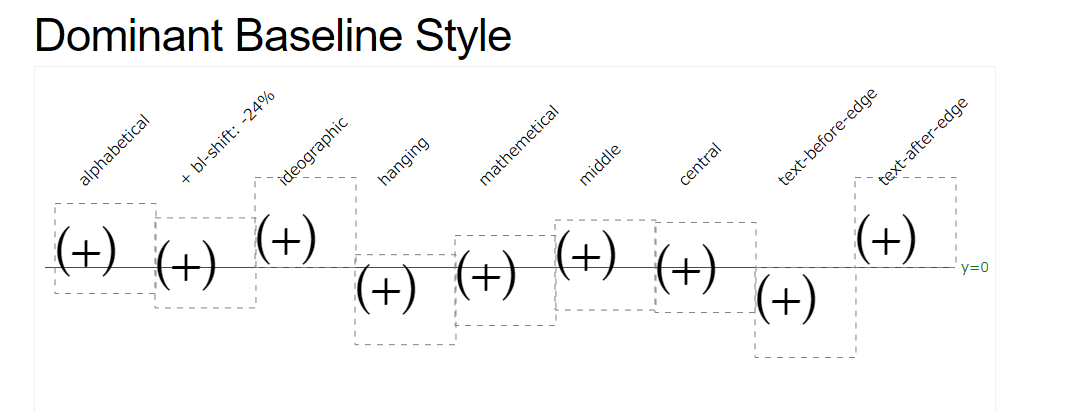
Dominant Baseline

http://bl.ocks.org/eweitnauer/7325338
から記録のため
多分イラレバグってるんだよなーこのあたり。最新版を今日試してみよう。
以下のページを発見
https://www.adobe.com/jp/svg/indepth/properties.html
やっぱりまだいろいろ固まってないのかもね。
イラレとの互換性をもたせるなら以下の感じで。
なぜかイラレでは今の所dominant-baseline="hanging"にするとtext-before-edgeの動きなのでhangingにする。すると実際のSVGでは文字位置ずれるのでjsで位置を調整。※イラレ側はjs動かないので。
と思ったが、欧文フォントとかでも違うし、今の所使えそうな感じがしない・・・・
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100"> <title>text-before-edge</title>
<rect x="0" y="0" width="200" height="100" fill="#ccc" stroke="#12b886"></rect> <text id="hoge" style="font-family:'mikachan'; font-size:50px;" dominant-baseline="hanging" x="10" y="20">テスト</text> <script> var p = document.getElementById("hoge"); var rect = p.getBBox(); console.log(rect); p.setAttribute("y",2*parseInt(p.getAttribute("y")) - rect.y); var rect = p.getBBox(); console.log(rect); </script> </svg>
投稿者 muuming : 2019年01月04日 15:31